原文:Optimize Your App with HTTP/2 Server Push Using Node and Express
作者:Azat Mardan
代码:http2-node-server-push
什么是 HTTP/2 Server Push
HTTP/2 是 Web 开发的新标准,拥有很多不错的优点能够让 Web 访问更快且开发的工作更轻松简单。比如,引入多路复用传输不用合并资源,服务器推送(Server Push)资源让浏览器预加载。
该文不会讲述 HTTP/2 的所有优势。你可以通过上篇文章了解更多[译] Node.js, Express.js 搭建 HTTP/2 服务器。该文主要关注于在 Node.js 环境使用 Express.js 和 HTTP/2 库 spdy。
服务器推送(Server Push)工作方式是通过在一个 HTTP/2 请求中捆绑多个资源。在底层,服务器会发送一个 PUSH_PROMISE,客户端(包括浏览器)就可以利用它且不基于 HTML 文件是否需要该资源。如果浏览器检测到需要该资源,就会匹配到收到的服务器推送的 PROMISE 然后让该资源表现的就像正常的浏览器 Get 请求资源。显而易见,如果匹配到有推送,浏览器就不需要重新请求,然后直接使用客户端缓存。这推荐几篇文章关于服务器推送(Server Push)的好处:
- What’s the benefit of Server Push?
- Announcing Support for HTTP/2 Server Push
- Innovating with HTTP 2.0 Server Push
这是个关于在 Node.js 实现服务器推送(Server Push)实践教程。为了更清晰精简,我们只实现一个路由地址 /pushy 的 Node.js 和 Express.js 服务器,它会推送一个 JS 文件,正如之前所说,我们会用到一个 HTTP/2 库 spdy。
HTTP/2 和 Node.js
先解释一下,为啥在 Node.js 环境选择 HTTP/2 库 spdy。当前来说,为 Node.js 主要有两个库实现了 HTTP/2 :
两个库都跟 Node.js 核心模块的 http 和 https 模块 api 很相似。这就意味着如果你不使用 Express ,这两个库就没什么区别。然而, spdy 库支持 HTTP/2 和 Express,而 http2 库当前不支持 Express。这就是为什么我们选择使用 spdy , Express 是 Node.js 适合搭配的实践标准的服务框架。之所以叫 spdy是来自于 Google 的 SPDY 协议后来升级成 HTTP/2。
HTTPS密钥和证书
要在浏览器(Firefox, Safari, Chrome, 或者 Edge)中访问使用 HTTPS ,你需要生成密钥和证书。去搜索 “ssl 密钥生成” 或者按照以下步骤去生成密钥、证书。在该文提供的源码中没有上传生成的密钥和证书
$ mkdir http2-node-server-push |
按照以上步骤,你就会产生三个 SSL 文件:
- server.crt
- server.csr
- server.key
你就可以在 Node.js 的 server 脚本中读取 server.key 和 server.crt。
搭建项目
首先,通过 package.json 初始化项目和下载项目依赖:
npm init -y |
当前的目录结构如下
/http2-node-server-push |
然后,在 package.json 的 scripts 中添加两个脚本行,去简化命令(node-dev、自动重载):
"start": "./node_modules/.bin/node-dev .", |
现在就可以开始使用 Node.js 、 Express.js 、 spdy 编写这个简单实现的带服务器推送 HTTP/2 服务器
编写脚本
首先,创建 index.js 脚本,并引入以及实例化依赖,看看查看上面的项目目录结构。其中,我使用了 ES6/ES2015 的语法 const 来声明依赖,如果你不熟悉该声明语法,你可以进一步阅读Top 10 ES6 Features Every Busy JavaScript Developer Must Know。
const http2 = require('spdy') |
然后,设置 morgan logger 来监听服务器服务了哪些请求。
app.use(logger('dev')) |
设置主页,该页面显示了 /pushy 是我们服务器推送的页面。
app.get('/', function (req, res) { |
服务器推送只需简单的调用 spdy 实现的 res.push ,我们将文件路径名传输进去作为第一个参数,浏览器会使用这个路径名来匹配 push promise 资源。res.push() 的第一个参数 /main.js 一定得跟 HTML 文件中需要的文件名相匹配。
而第二个参数是一个可选的对象,设置了该资源的一些资源信息描述。
app.get('/pushy', (req, res) => { |
你可以看到,stream 对象有两个方法 on 和 end。前者监听了 error 和 finish 事件,而后者则监听完成传输 end,然后就会 main.js 就会触发弹窗。
或者,如果你拥有多个数据块,你可以选择使用 res.write() 然后最后使用 res.end(),其中 res.end() 会自动关闭结束 response 而 res.write() 则让它保持开启。(该文的源码中未实现这种情况)
最后,读取 HTTPS 密钥和证书并使用 spdy 启动运转服务器。
var options = { |
该实现的关键就在于,围绕着 streams(流)。不是树林中的河流,而是指开发者使用的从源头到客户端的建立起的数据通道流。如果你几乎不懂流以及 Node.js 和 Express.js 的 HTTP 的请求和返回信息,你可以看看该文章 You Don’t Know Node
启动和对比 HTTP/2 Server Push
使用命令 node index.js 或者 npm stat 运行服务端脚本,然后访问 https://localhost:3000/pushy,就可以看到弹窗!而且我们在该路由不存在文件,你可以查看服务器终端的 logs ,只会有一个请求,而不是没使用服务器推送的时候的两个请求(一个 HTML、一个 JS)。
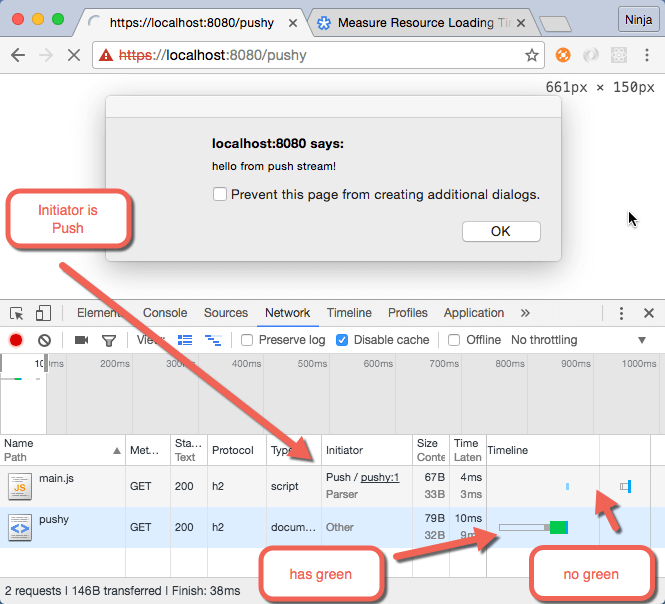
可以在浏览器中检测收到服务器端推送的行为。Chrome 启动开发者工具,打开 Network 标签,你可以看到 main.js 不存在绿色时间条,就是说明没有等待时间 TTFB (Time to First Byte)详细

再仔细看,可以看到请求是由 Push 开始发起的(Initiator列查看),没有使用服务器推送的 HTTP/2 服务器或者 HTTP/1,这一列就会显示文件名称,如 index.html 发起的显示就是 index.html。
实践就结束了,使用了 Express 和 Spdy 简单就实现了推送 JS 资源,而该资源可以用于后面 HTML 中 <script> 标签引入的。当然你也可以在脚本中使用 fs 来读取文件资源。事实上,这就是作者实现的 Express HTTP/2 静态资源中间件 设计原理,可以看看这篇文章
总结
HTTP/2 拥有很多很好的特性,服务器推送是最被看好的特性之一。它的好处就在于当浏览器请求页面的时候,同时发送必需的资源文件(图片,CSS 样式,JS 文件),而不需要等待客户端浏览器请求这些资源,从而做到更快的第一次渲染时间
HTTP/2 库 spdy 让开发者在基于 Express 的应用能更容易的实现服务器推送特性。
可以下载参考本文的源码,然后为你自己的服务器编写服务器推送你的资源。